# Card
Please visit MUI Card Docs (opens new window) for a proper explanation of the Card component.
# How to use Text Button inside Card Actions
If you are using a text button inside the CardActions component, you need to add the .card-action-dense class along with the CardActions component; otherwise, it will break the alignment.
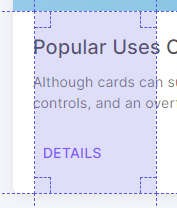
- Without the
.card-action-denseclass

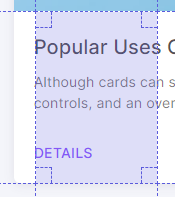
- With the
.card-action-denseclass

Here is the example of how to use the class mentioned above:
<Card>
<CardContent>...</CardContent>
<CardActions className='card-action-dense'>
<Button variant='text'>Button</Button>
</CardActions>
</Card>