Appearance
Roadmap
The Roadmap feature provides a transparent and interactive way for customers to engage with your product's future developments. It allows users to suggest features, report bugs, and vote on roadmap items. This feedback helps you build a product that meets user needs while establishing trust with your audience. Let’s dive into the key elements of the Roadmap feature!
Enabling the Roadmap 🛠️
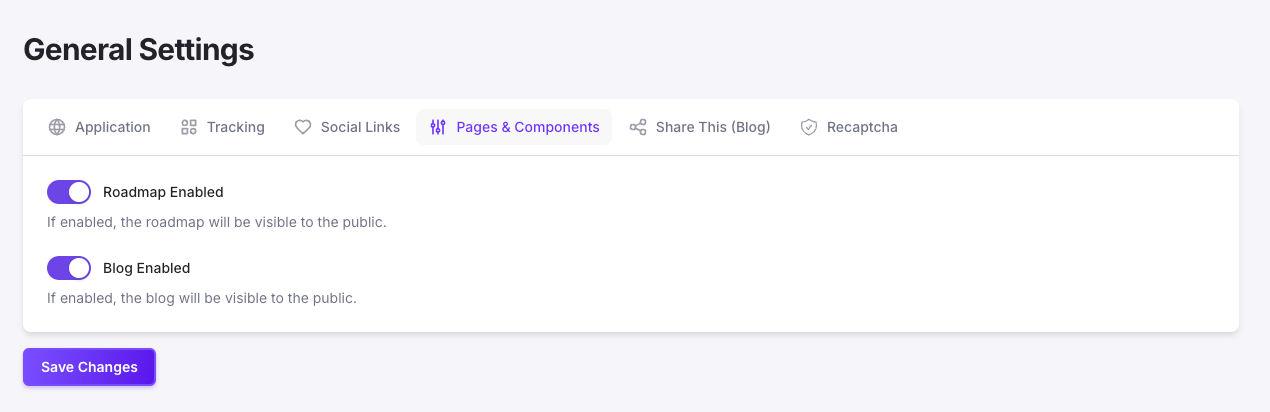
To start using the roadmap, you need to enable the feature in General Settings:
- Go to the Pages and Components tab within the General Settings section.
- Enable the Roadmap feature.

WARNING
Make sure this feature is enabled before trying to create or manage roadmap items.
Why Use a Roadmap? 💡
- Transparency: Keep your customers in the loop regarding upcoming features and improvements.
- Feedback Loop: Customers can suggest features, report bugs, and participate in the development process.
- Voting: Customers can vote on suggestions, giving you a clear idea of which features are most desired.

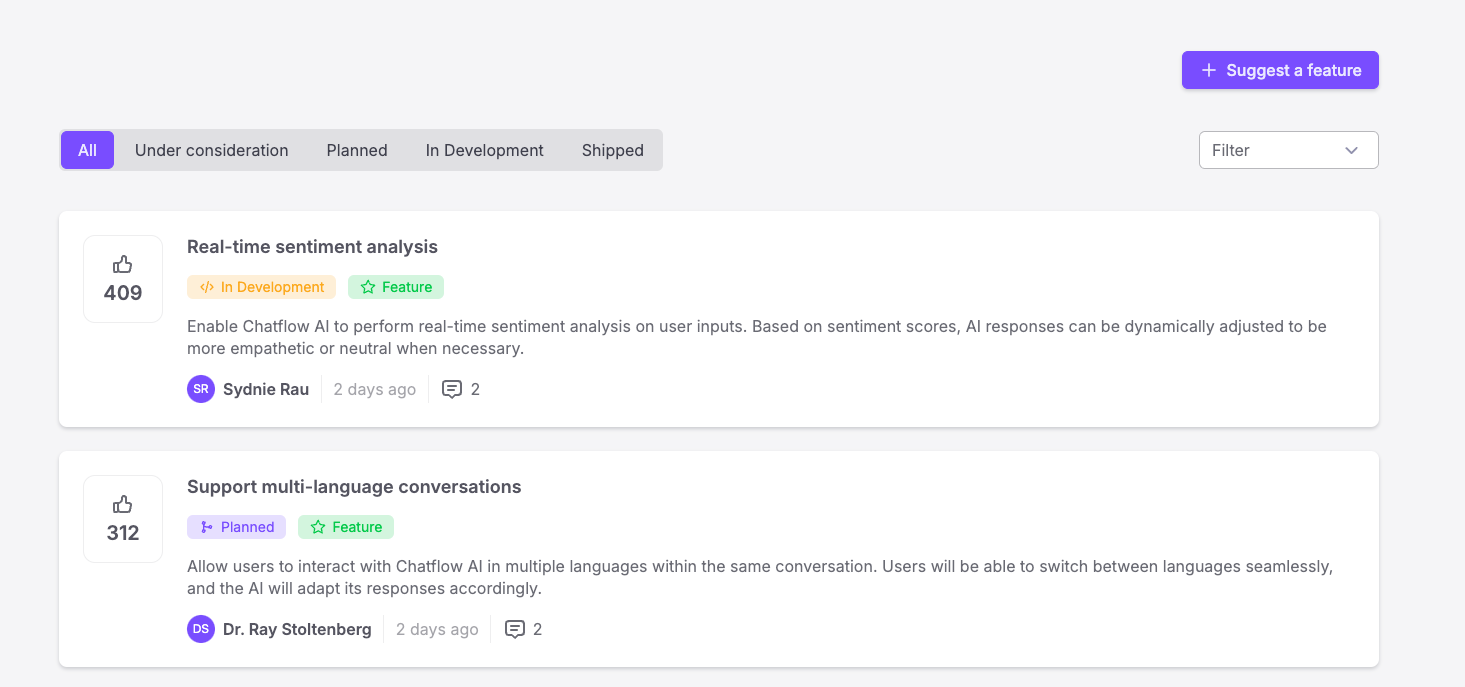
Customer Suggestions & Voting 🗳️
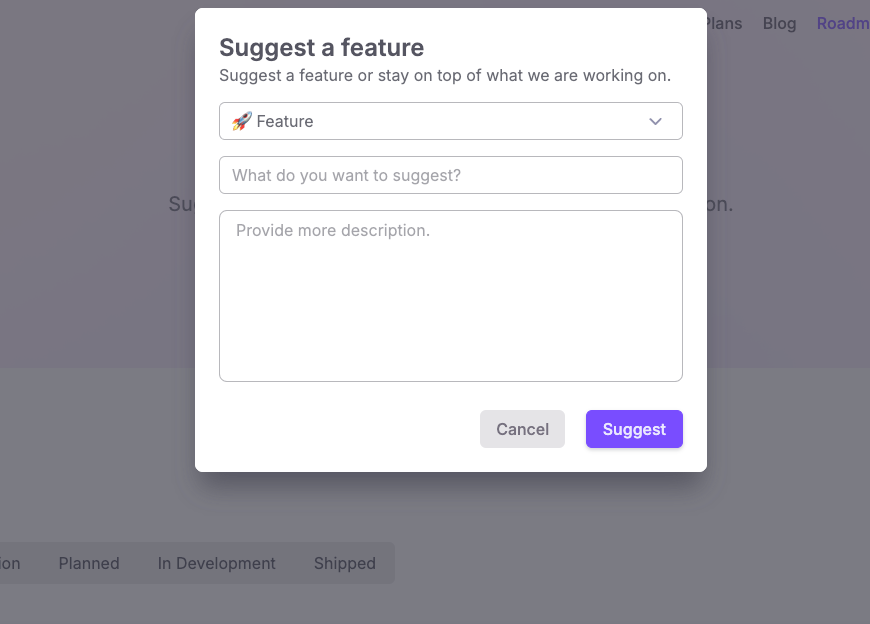
The roadmap allows your customers to suggest new features or report bugs. Once submitted, other users can vote on these suggestions to help prioritize them.
Example

This voting system helps ensure that the most desired features are moved up in your development pipeline, making your product more aligned with user needs.
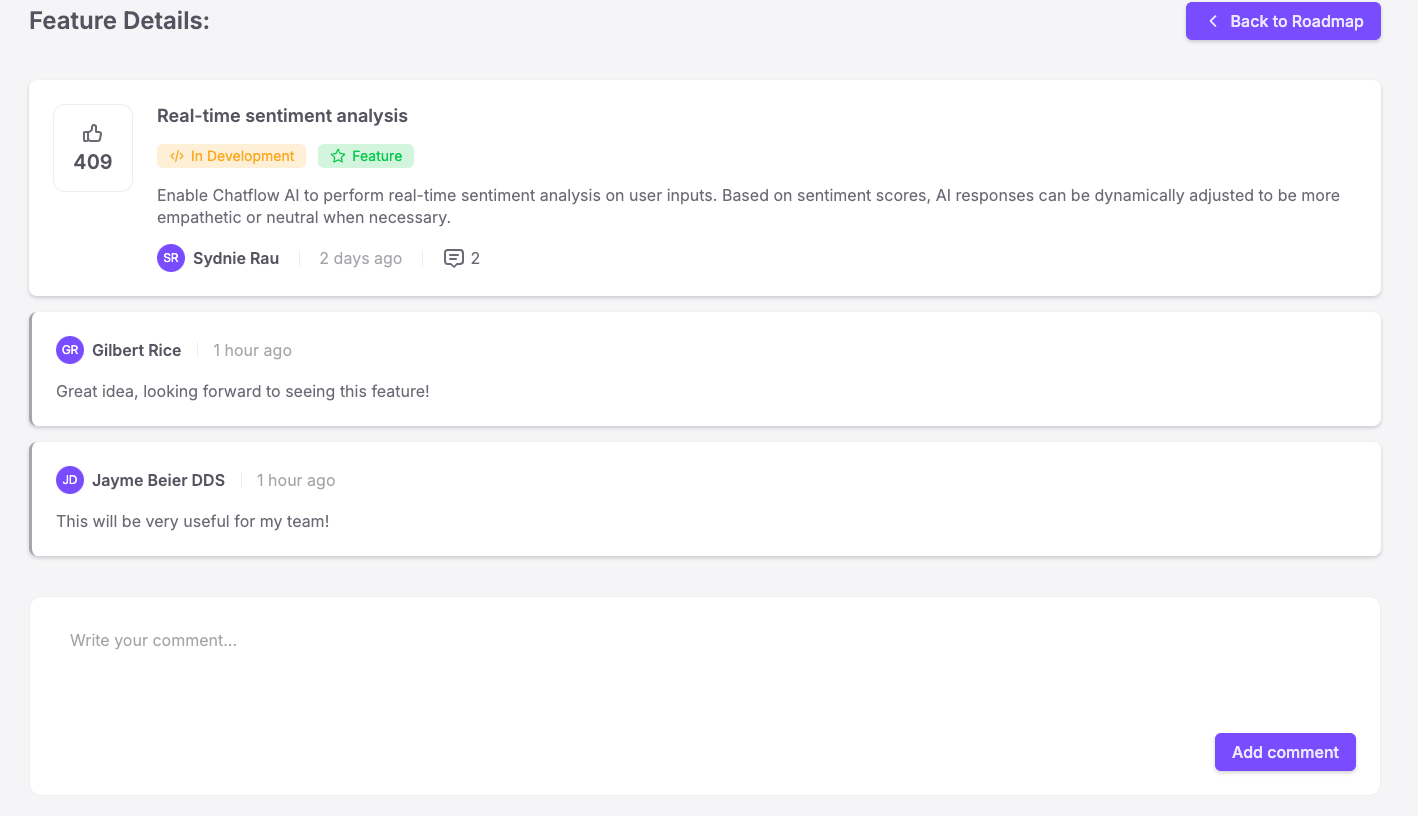
Discussions 🗣️
Each roadmap item (feature or bug) can have its own comments section. This fosters discussions between your team and users, helping you understand their pain points and gather feedback directly.

Roadmap Item Statuses 🏷️
Each roadmap item can be assigned a status to indicate its progress. Here's what each status means:
- Under consideration: This is the default status for newly created roadmap items, indicating that they are pending approval. It is only visible to admin and author of this roadmap.
- Planned: This status indicates that the roadmap item has been approved and is visible to all, but work has not yet started.
- In development: This status indicates that the roadmap item is currently in the development phase.
- Shipped: This status indicates that the roadmap item has been completed and shipped.
- Cancelled: This status indicates that the roadmap item has been cancelled and is only visible to the admin.
- Rejected: This status indicates that the roadmap item has been rejected and is only visible to the admin.
- Archived: This status indicates that the roadmap item has been archived and is only visible to the admin.
- Private: This status indicates that the roadmap item is private and is only visible to the admin.
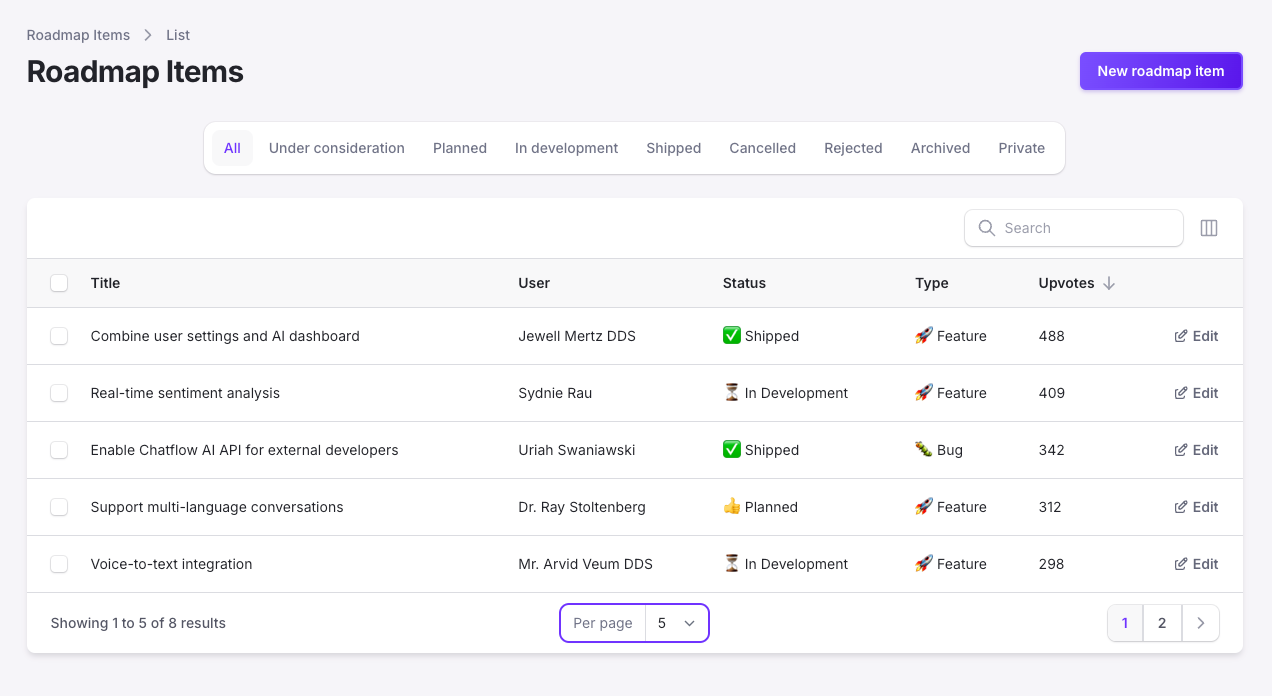
Managing Roadmap Items 🛠️
To manage your roadmap items, head over to the Roadmap section in the admin panel. From here, you can create, edit, and update the status of your roadmap items.

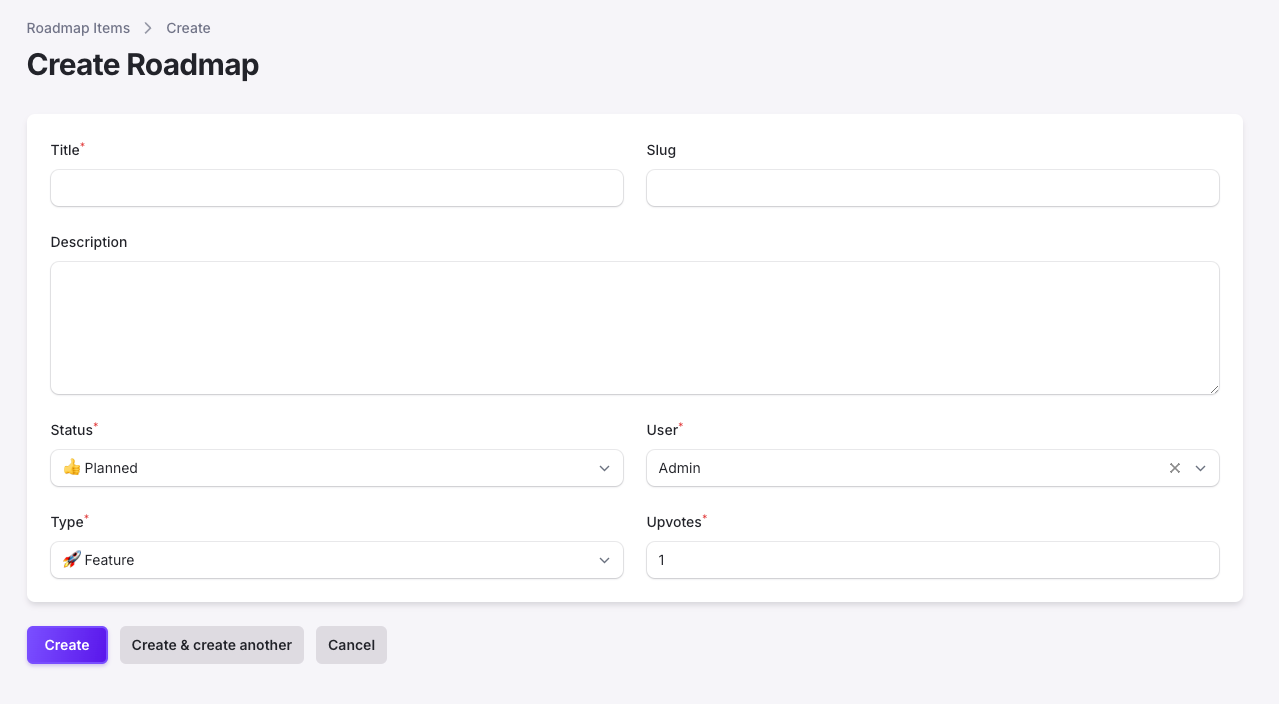
Create a New Roadmap Item
- Go to the Roadmap section in the admin panel.
- Click the New Roadmap Item button to create a new entry.
- Fill out the details for the roadmap item, including title, description, and status.

By using JetShip’s Roadmap feature, you can involve your customers in the development process, gather valuable feedback, and create a more user-driven product. This helps build trust and ensures you are prioritizing the right features for your audience.