Appearance
Feature Sections
JetShip offers four beautifully crafted and fully customizable Feature Sections. These sections can be easily adapted to your needs. Below, you will find the available Feature Sections, along with their images and code snippets for direct use in your Blade components.
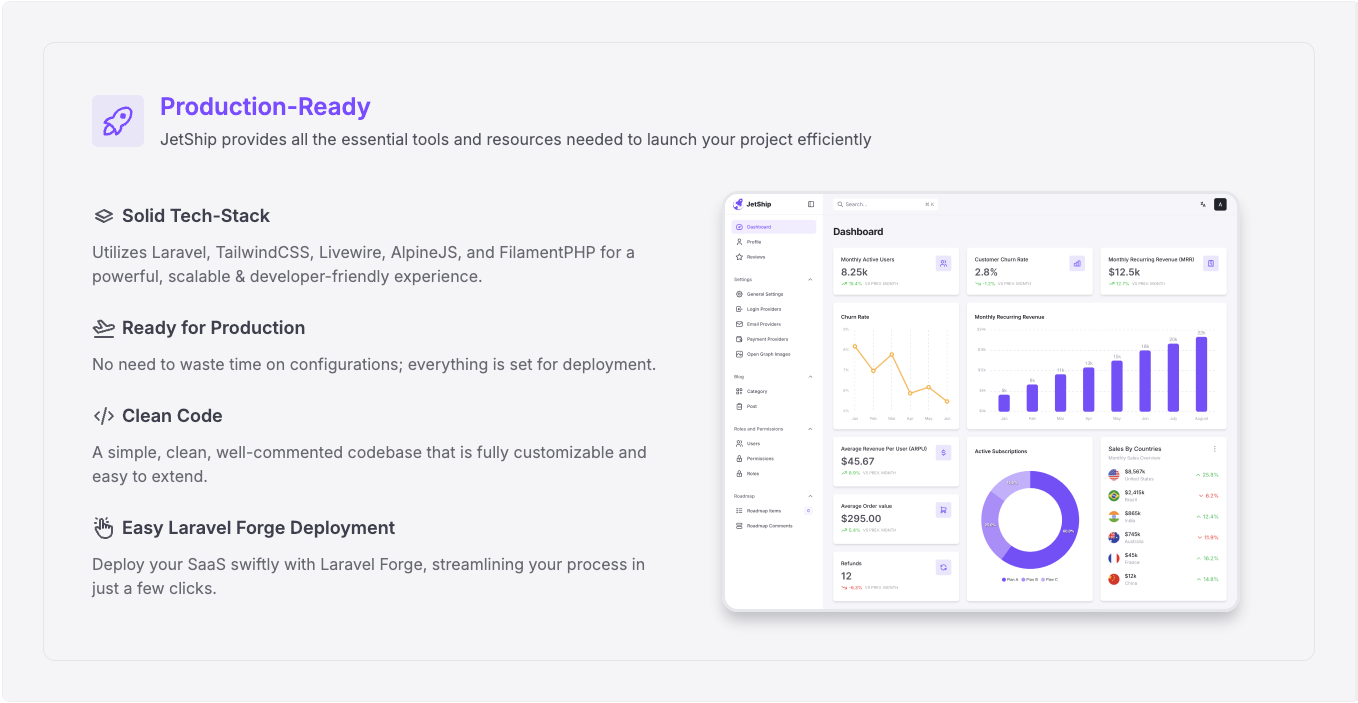
1. Features Image Outlined

Code Snippet for Features Image Outlined
php
<x-blocks.features-image-outlined
feature-title="{{ __('Launch your app quickly') }}"
title="{{ __('Production-Ready') }}"
description="{{ __('JetShip provides all the essential tools and resources needed to launch your project efficiently.') }}"
feature-icon="tabler-rocket"
feature-image-light="{{ asset('images/pages/admin-dashboard-light.png') }}"
feature-image-dark="{{ asset('images/pages/admin-dashboard-dark.png') }}"
:features="[
[
'icon' => 'tabler-stack',
'title' => __('Solid Tech-Stack'),
'description' => __('Utilizes Laravel, TailwindCSS, Livewire, AlpineJS, and FilamentPHP for a powerful, scalable & developer-friendly experience.'),
],
[
'icon' => 'tabler-plane-departure',
'title' => __('Ready for Production'),
'description' => __('No need to waste time on configurations; everything is set for deployment.'),
],
[
'icon' => 'tabler-code',
'title' => __('Clean Code'),
'description' => __('A simple, clean, well-commented codebase that is fully customizable and easy to extend.'),
],
[
'icon' => 'tabler-hand-click',
'title' => __('Easy Laravel Forge Deployment'),
'description' => __('Deploy your SaaS swiftly with Laravel Forge, streamlining your process in just a few clicks.'),
],
]"
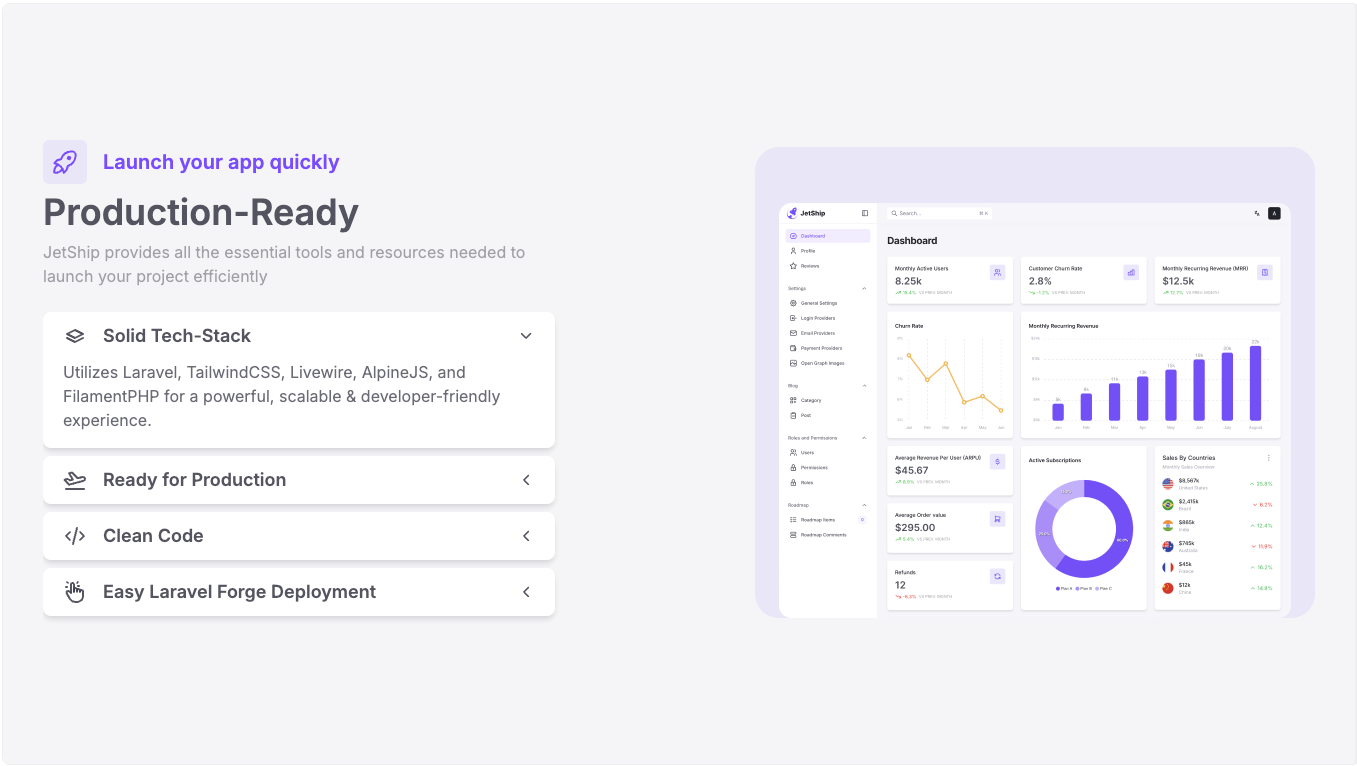
/>2. Features Image Accordion

Code Snippet for Features Image Accordion
php
<x-blocks.features-image-accordion
feature-title="{{ __('Launch your app quickly') }}"
title="{{ __('Production-Ready') }}"
description="{{ __('JetShip provides all the essential tools and resources needed to launch your project efficiently.') }}"
feature-icon="tabler-rocket"
feature-image-light="{{ asset('images/pages/admin-dashboard-light.png') }}"
feature-image-dark="{{ asset('images/pages/admin-dashboard-dark.png') }}"
:reverse="false"
:features="[
[
'icon' => 'tabler-stack',
'title' => __('Solid Tech-Stack'),
'description' => __('Utilizes Laravel, TailwindCSS, Livewire, AlpineJS, and FilamentPHP for a powerful, scalable & developer-friendly experience.'),
],
[
'icon' => 'tabler-plane-departure',
'title' => __('Ready for Production'),
'description' => __('No need to waste time on configurations; everything is set for deployment.'),
],
[
'icon' => 'tabler-code',
'title' => __('Clean Code'),
'description' => __('A simple, clean, well-commented codebase that is fully customizable and easy to extend.'),
],
[
'icon' => 'tabler-hand-click',
'title' => __('Easy Laravel Forge Deployment'),
'description' => __('Deploy your SaaS swiftly with Laravel Forge, streamlining your process in just a few clicks.'),
],
]"
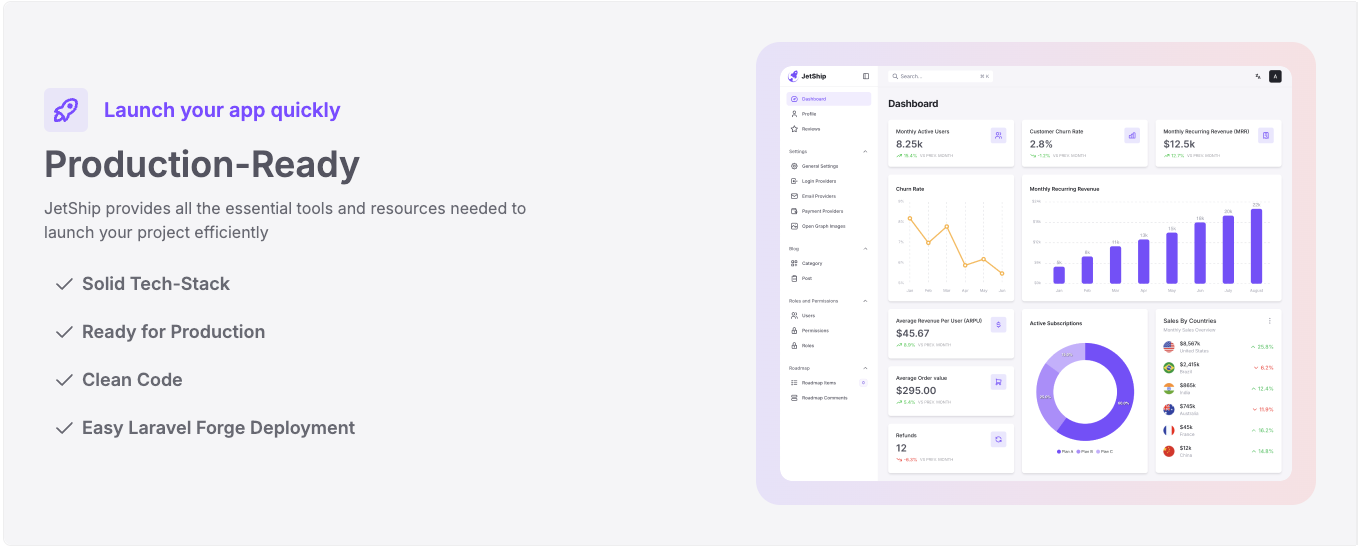
/>3. Features Image Gradient

Code Snippet for Features Image Gradient
php
<x-blocks.features-image-gradient
feature-title="{{ __('Launch your app quickly') }}"
title="{{ __('Production-Ready') }}"
description="{{ __('JetShip provides all the essential tools and resources needed to launch your project efficiently.') }}"
feature-icon="tabler-rocket"
feature-image-light="{{ asset('images/pages/admin-dashboard-light.png') }}"
feature-image-dark="{{ asset('images/pages/admin-dashboard-dark.png') }}"
:reverse="false"
:features="[
[
'icon' => 'tabler-stack',
'title' => __('Solid Tech-Stack'),
'description' => __('Utilizes Laravel, TailwindCSS, Livewire, AlpineJS, and FilamentPHP for a powerful, scalable & developer-friendly experience.'),
],
[
'icon' => 'tabler-plane-departure',
'title' => __('Ready for Production'),
'description' => __('No need to waste time on configurations; everything is set for deployment.'),
],
[
'icon' => 'tabler-code',
'title' => __('Clean Code'),
'description' => __('A simple, clean, well-commented codebase that is fully customizable and easy to extend.'),
],
[
'icon' => 'tabler-hand-click',
'title' => __('Easy Laravel Forge Deployment'),
'description' => __('Deploy your SaaS swiftly with Laravel Forge, streamlining your process in just a few clicks.'),
],
]"
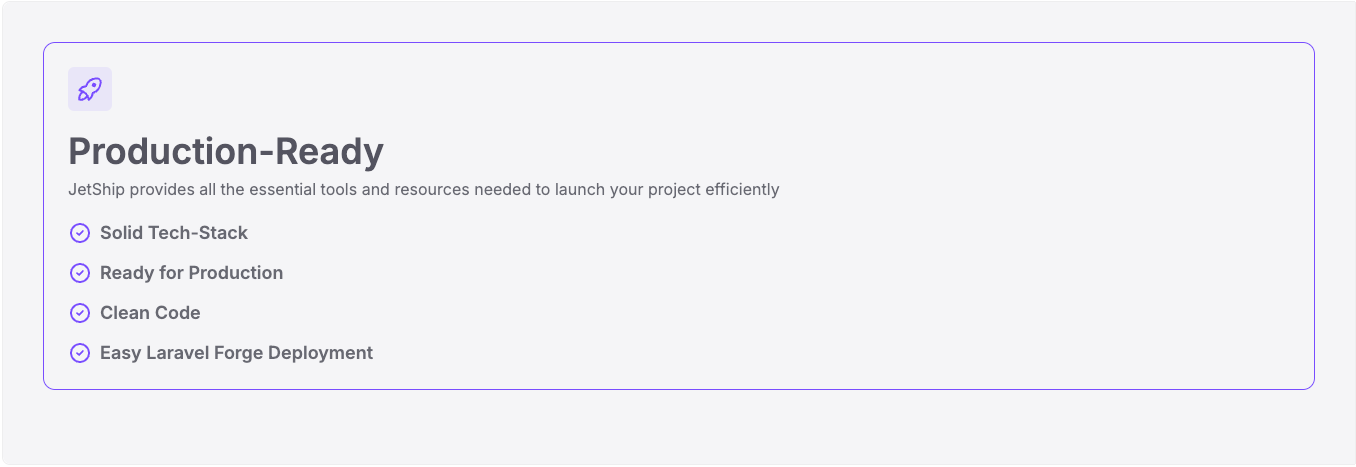
/>4. Features Card Outlined

Code Snippet for Features Card Outlined
php
<x-blocks.features-card-outlined
feature-title="{{ __('Launch your app quickly') }}"
title="{{ __('Production-Ready') }}"
description="{{ __('JetShip provides all the essential tools and resources needed to launch your project efficiently.') }}"
feature-icon="tabler-rocket"
feature-image="{{ asset('images/pages/feature-section-dashboard.png') }}"
:reverse="false"
:features="[
[
'icon' => 'tabler-stack',
'title' => __('Solid Tech-Stack'),
],
[
'icon' => 'tabler-plane-departure',
'title' => __('Ready for Production'),
],
[
'icon' => 'tabler-code',
'title' => __('Clean Code'),
],
[
'icon' => 'tabler-hand-click',
'title' => __('Easy Laravel Forge Deployment'),
],
]"
/>