Bootstrap Template Customizer ⚙️
Customize template layout options and theme look & feel.
Usage
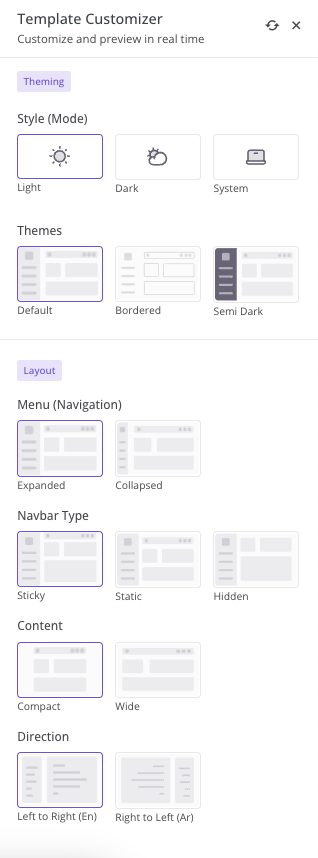
TemplateCustomizer plugin allows you and your customers to customize template Primary Color, Themes, Skins, other layout options and look & feel in real time.
Using this plugin is recommended from our end, but its optional too if you do not wish to use it. Please read the both case carefully to understand usage & benefits of it.
With Customizer
To use TemplateCustomizer plugin, you need to:
- Use
helpers.jsandtemplate-customizer.jsscripts in the<head>section. - Use
assets/js/config.jsfile to Initialize the TemplateCustomizer plugin. It's important to initialize the plugin in the<head>section
- You must use(include)
template-customizer.jsto use TemplateCustomizer settings fromconfig.js. -
To just hide
template-customizer.jsand want to use it features, setdisplayCustomizervalue tofalseinconfig.js. Read more - TemplateCustomizer plugin use localStorage to persist the user configuration.

<!-- Core CSS -->
<link rel="stylesheet" href="../../assets/vendor/css/core.css" />
<link rel="stylesheet" href="../../assets/css/demo.css" />
<!-- Vendors CSS -->
<!-- Page CSS -->
<!-- Helpers -->
<script src="../../assets/vendor/js/helpers.js"></script>
<!--! Template customizer & Theme config files MUST be included after core stylesheets and helpers.js in the <head> section -->
<!--? Template customizer: To hide customizer set displayCustomizer value false in config.js. -->
<script src="../../assets/vendor/js/template-customizer.js"></script>
<!--? Config: Mandatory theme config file contain global vars & default theme options, Set your preferred theme option in this file. -->
<script src="../../assets/js/config.js"></script>TemplateCustomizer plugin consider the configuration priority in following order:
- First it check localStorage configuration of the property.
- If localStorage property value is not set or localStorage is disabled, It use TemplateCustomizer settings from
config.js. - In last if property is not defined TemplateCustomizer settings, then default CSS Classes or HTML markup will be rendered.
console.log(window.templateCustomizer.settings);. Do not change it directly, use methods instead.Without Customizer
It's only recommended to use template without customizer, if you wish to configure themes, layouts and other customization by changing HTML structure and using css classes.
To remove TemplateCustomizer
To remove template customizer from whole layout with all the includes, please make sure all the below steps followed properly:
- Remove included
template-customizer.jsscript from the<head>section of all the HTML pages. - Remove
template-customizer.jsfile fromassets/vendor/js/folder. - Remove
_template-customizerfolder fromjs/folder. - Remove template customizer code from
config.jsfile. - Reload your HTML page and All set!!
config.js will not work anymore once you remove it.<!-- Core CSS -->
<link rel="stylesheet" href="../../assets/vendor/css/core.css"/>
<link rel="stylesheet" href="../../assets/css/demo.css" />
<!-- Vendors CSS -->
<!-- Page CSS -->
<!-- Helpers -->
<script src="../../assets/vendor/js/helpers.js"></script>
<!--! Template customizer & Theme config files MUST be included after core stylesheets and helpers.js in the <head> section -->
<!--? Config: Mandatory theme config file contain global vars & default theme options, Set your preferred theme option in this file. -->
<script src="../../assets/js/config.js"></script>Custom Skins
Configure TemplateCustomizer settings application-wide by modifying global variables.
For example if you have create your own custom skin named as raspberry and wants to add it to template customizer options use below example code.
data-skin="raspberry" and Don't forget to include variables for dark/light .
Read more
// Skins
TemplateCustomizer.SKINS[
...
{
name: 'raspberry',
title: 'Raspberry',
image: 'skin-raspberry.svg'
}
];| Variable | Value |
|---|---|
TemplateCustomizer.SKINS
|
|
Internationalization
Easily translate the Template Customizer using internationalization.
For example if you want to add new language as French.
TemplateCustomizer.LANGUAGES.fr = {...}Current template options are set according to English Language. To update with other languages, Find default options below for the reference :
| Variable | Value |
|---|---|
TemplateCustomizer.LANGUAGES
|
|